第一部分:本地部署
1.安装Git
官方地址:https://git-scm.com/download/win
淘宝镜像地址:https://npm.taobao.org/mirrors/git-for-windows/
2.安装 Node.js
官方地址:https://nodejs.org/en/download/
淘宝镜像地址:https://npm.taobao.org/mirrors/node
3.安装Hexo
前面git和nodejs安装好后,就可以安装hexo了,你可以先创建一个文件夹blog,然后cd到这个文件夹下(或者在这个文件夹下直接右键git bash打开)。
输入命令:
1 | npm install -g hexo-cli |
至此就全部安装完了。
接下来初始化一下hexo:
1 | hexo init myblog |
这个myblog可以自己取什么名字都行,然后:
1 | cd myblog //进入这个myblog文件夹 |
新建完成后,指定文件夹目录下有:
- node_modules: 依赖包
- public:存放生成的页面
- scaffolds:生成文章的一些模板
- source:用来存放你的文章
- themes:主题
- ** _config.yml: 博客的配置文件**
继续执行:
1 | hexo g |
打开hexo的服务,在浏览器输入localhost:4000就可以看到你生成的博客了。使用ctrl+c可以把服务关掉。
本地安装就基本结束了。
第二部分:同步静态网页到github
注意:这里同步的是利用
hexo g生成的静态网页文件
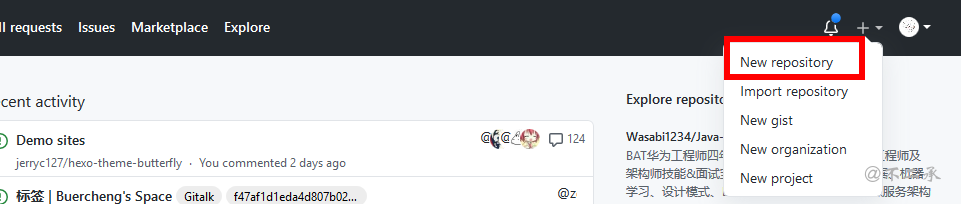
1.创建仓库
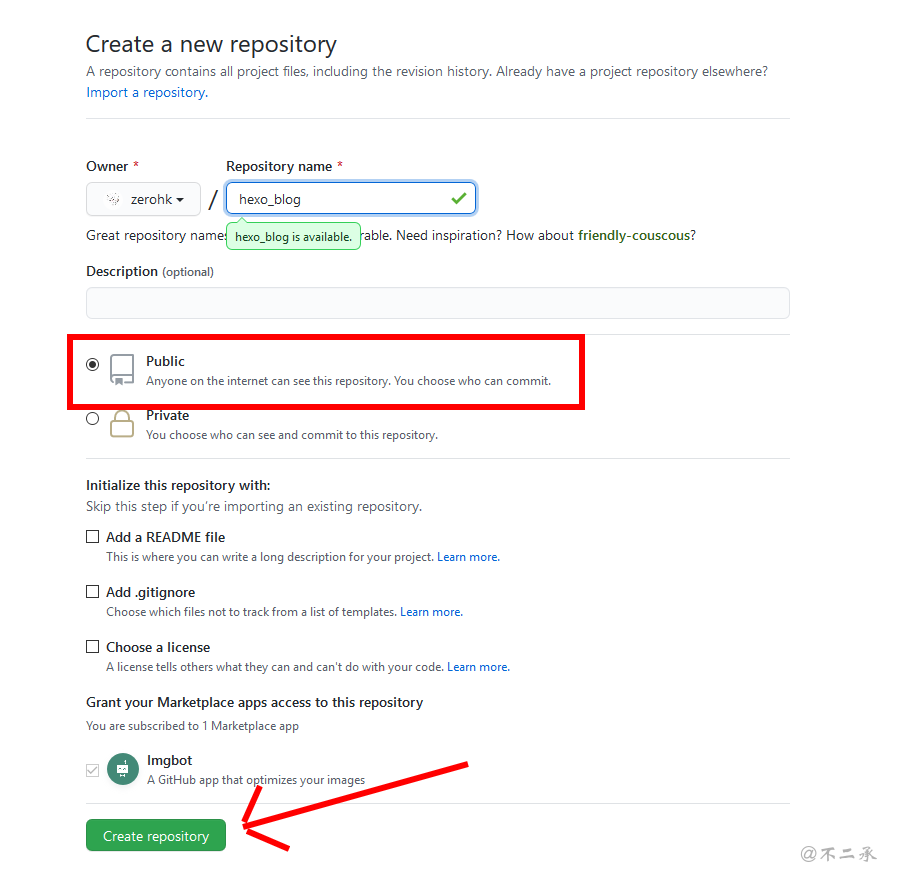
github主页右上角,New repository,如果不需要使用githubpage部署的话,名字随便取,如果要使用githubpage部署的话,必须保证仓库名为github用户名.github.io。保证仓库为public,创建完成


2.生成SSH添加到Github
回到你的git bash中,
1 | git config --global user.name "yourname" |
这里的yourname输入你的GitHub用户名,youremail输入你GitHub的邮箱。这样GitHub才能知道你是不是对应它的账户。
可以用以下两条,检查一下你有没有输对
1 | git config user.name |
然后创建SSH,一路回车
1 | ssh-keygen -t rsa -C "youremail" |
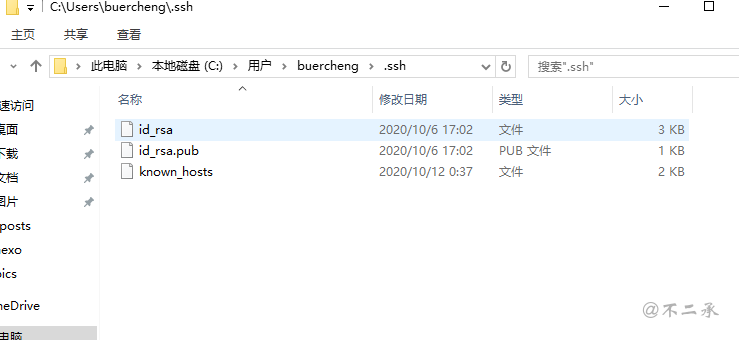
这个时候它会告诉你已经生成了.ssh的文件夹。在你的电脑中找到这个文件夹。

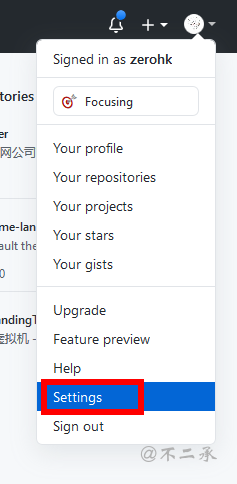
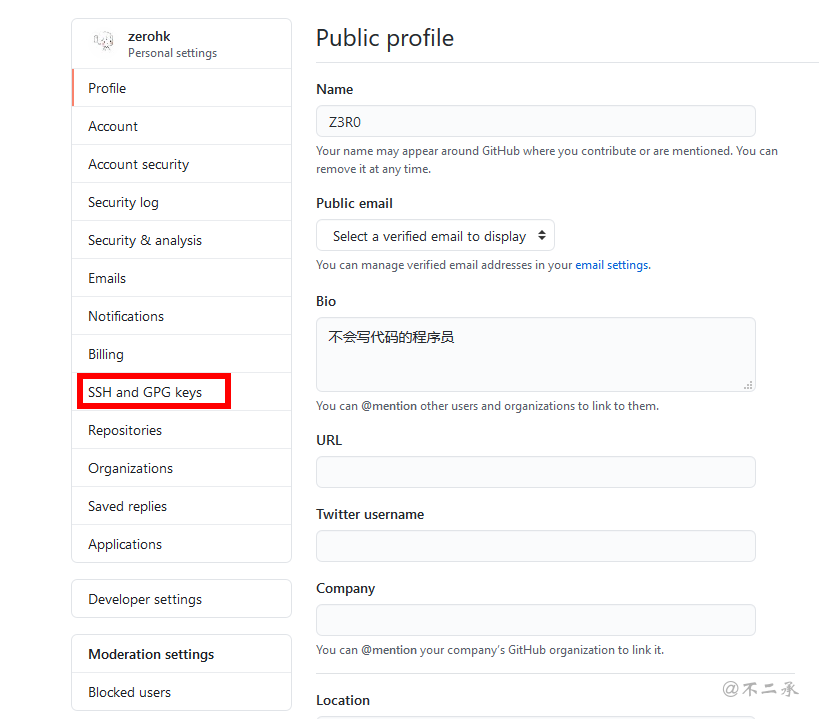
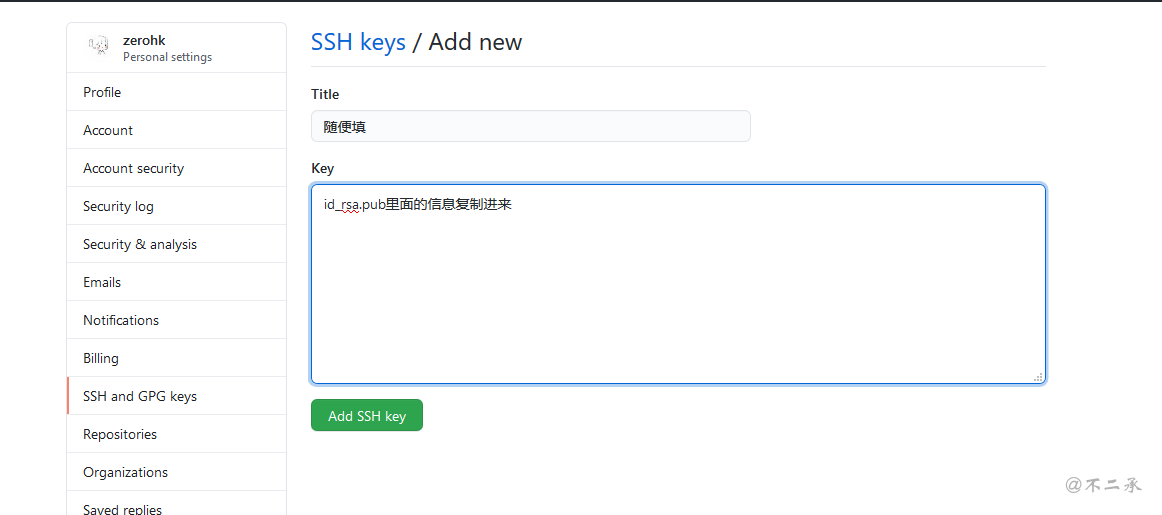
而后在GitHub的settings中,找到SSH keys的设置选项,点击New SSH key 把你的id_rsa.pub里面的信息复制进去。



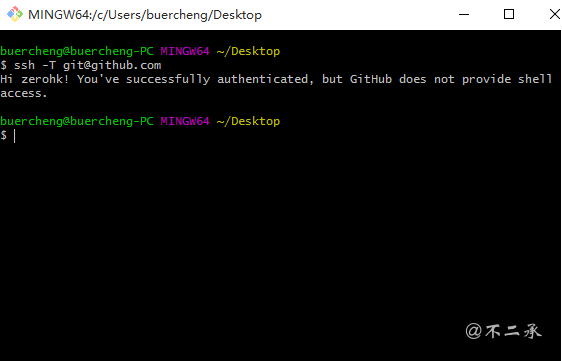
在gitbash中,查看是否成功
1 | ssh -T git@github.com |

不成功可能有很多原因,可以百度解决
第三部分:部署博客
1.将博客部署到github
这一步,我们就可以将hexo和GitHub关联起来,也就是将hexo生成的文章部署到GitHub上,打开站点配置文件 _config.yml,翻到最后,修改为 YourgithubName就是你的GitHub账户。
1 | deploy: |
这个时候需要先安装deploy-git ,也就是部署的命令,这样你才能用命令部署到GitHub。在myblog目录下(以上命令也全是在该目录下,下同)打开gitbash,输入以下命令
1 | npm install hexo-deployer-git --save |
然后
1 | hexo clean #删除public目录 |
注意deploy时可能要你输入username和password。
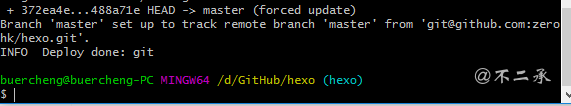
得到类似的信息说明部署成功:

如果是用githubpage部署的,这时候访问http://yourname.github.io就能打开博客了。
2.将博客部署到Vercel
众所周知,GithubPage的访问速度很慢,但是有了Vercel(Zeit)咱就不用担心了。
进入vercel,使用邮箱注册或者使用github登录。
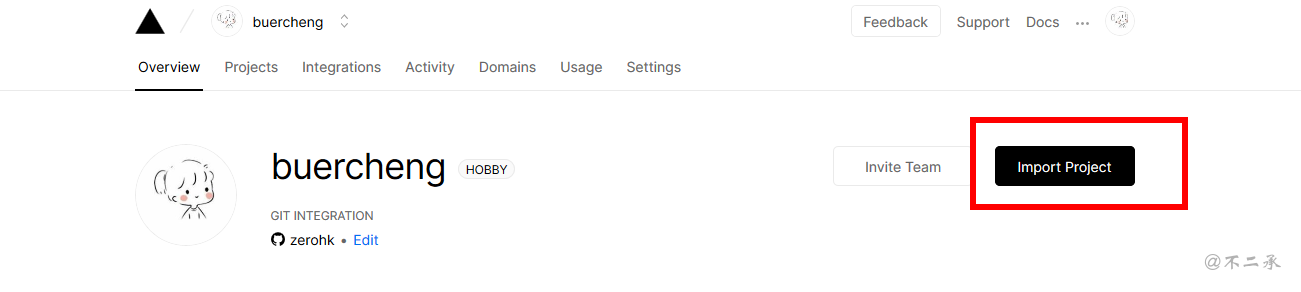
进入dashboard,选择Import Project

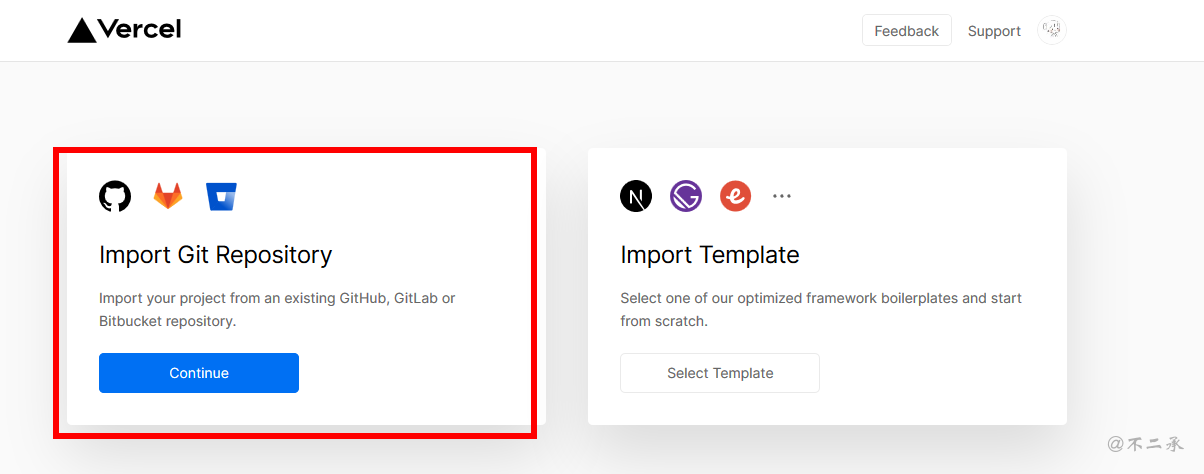
vercel提供了两种方式导入项目,这里我们选择第一种,直接导入仓库的静态网页文件。第二种是直接导入模板,在vercel服务器上生成网页,大概就是生成速度比较慢吧,但是部署简单。(我也没发现两者太大的区别)。

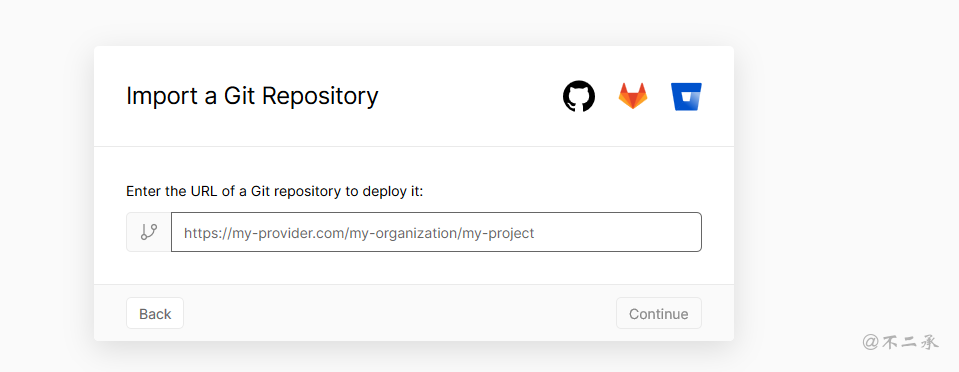
接下来,填入你之前生成的仓库地址,可以在github主页找到。形如https://github.com/zerohk/hexo_blog.git

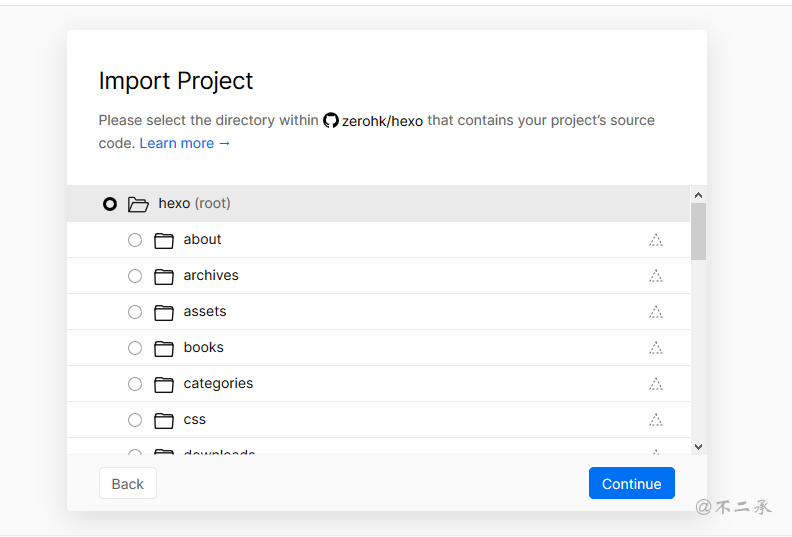
接下来选择root路径,一般就是仓库名。

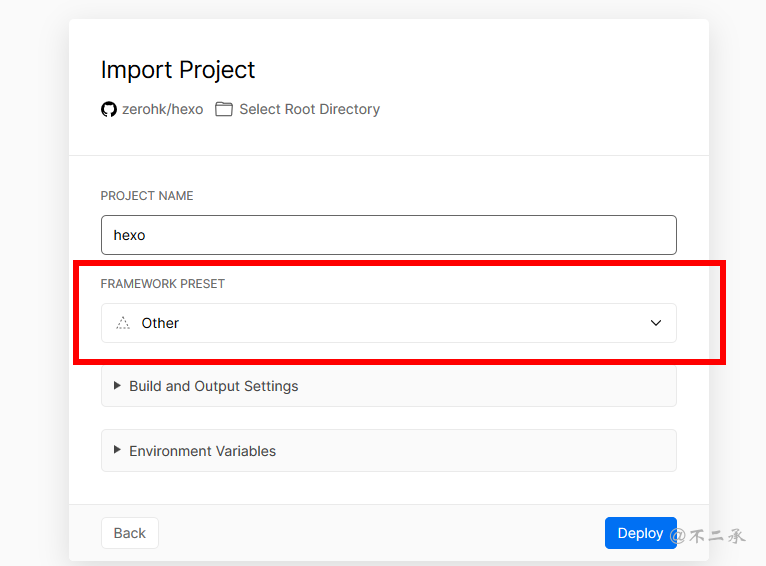
projectname就默认,框架就选择other,然后deploy部署

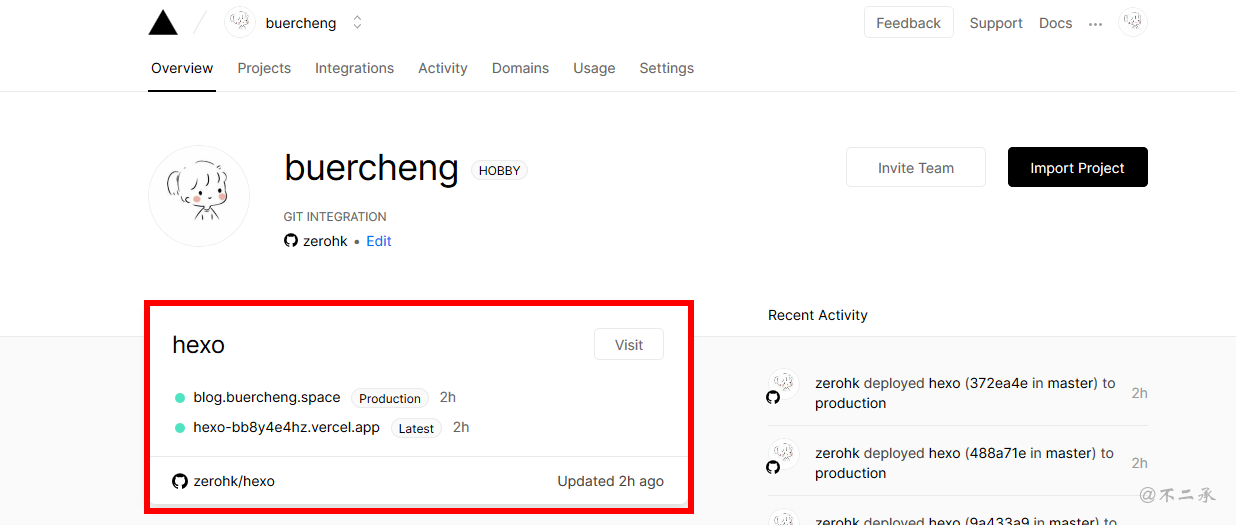
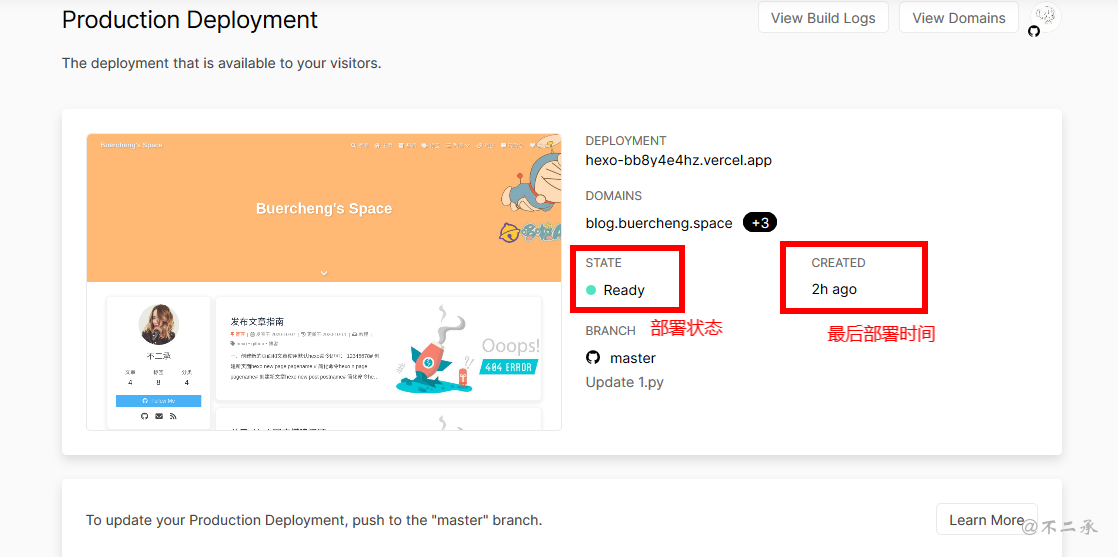
部署成功就会显示礼花场景,然后会分配一个二级域名,打开就可以访问博客了。
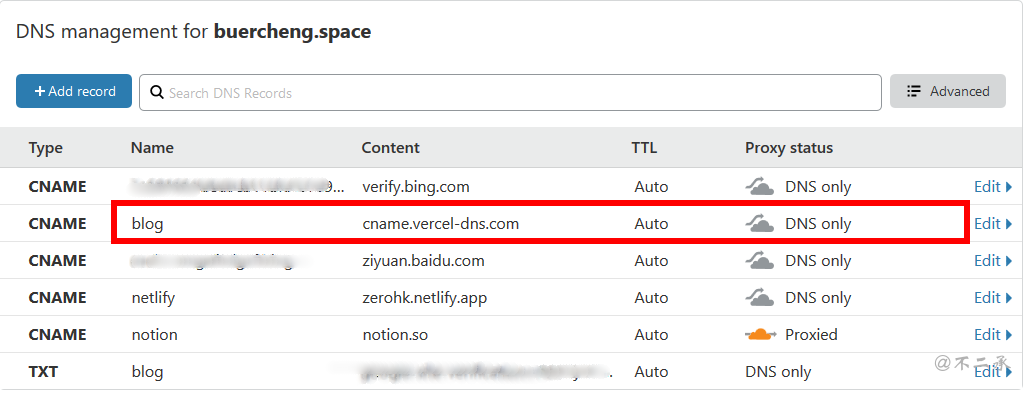
第四部分:添加自定义域名
回到dashboard,点击项目

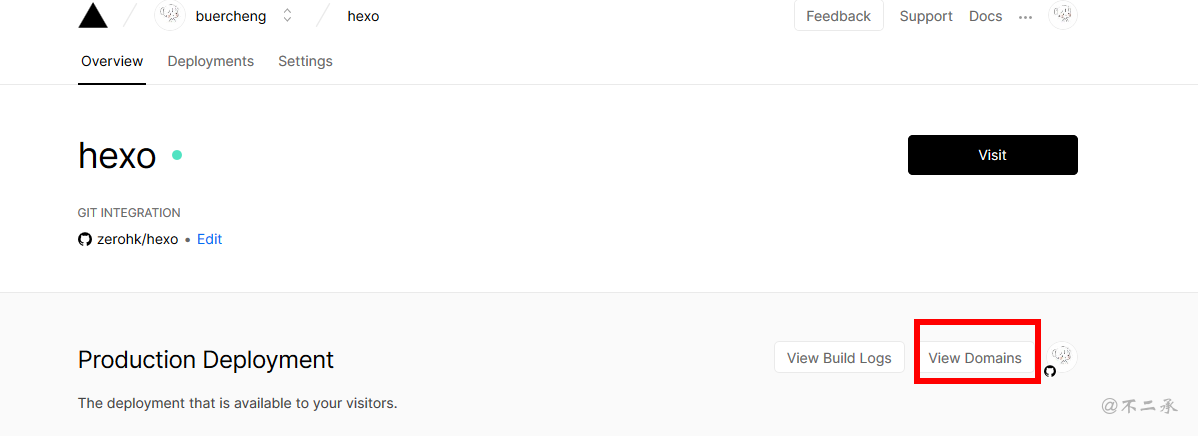
view domains


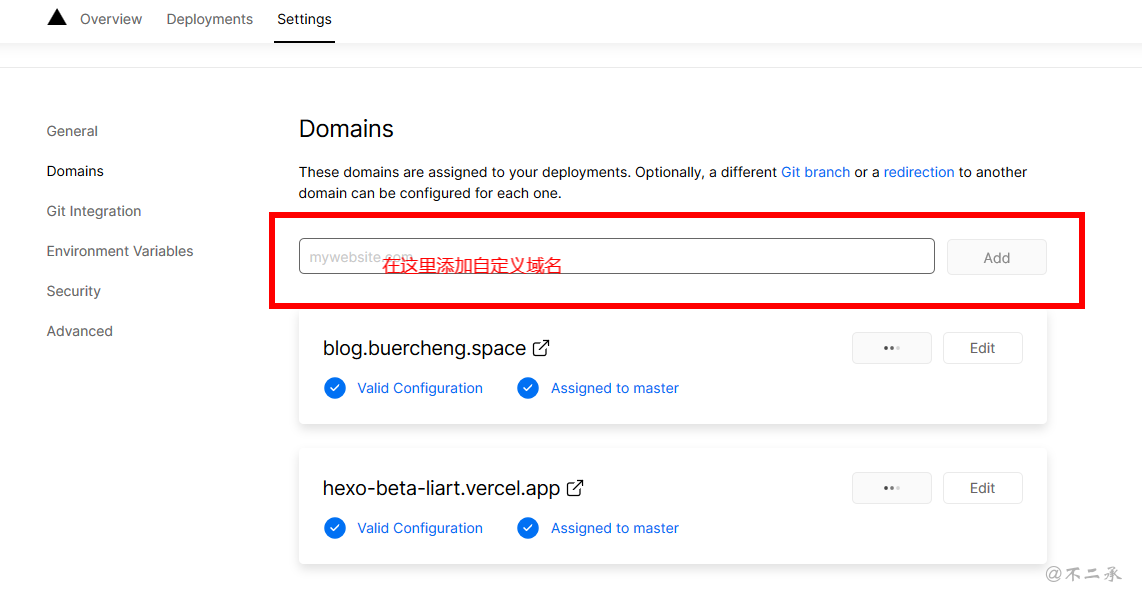
去域名商那里添加DNS记录即可。

第五部分:发表文章、更改主题
1.发布文章更新站点
参考发布文章指南。都是在本地博客根目录,打开shell或gitbash执行这些命令。
执行hexo d到github后,vercel会自动更新部署。基本上,上传到github后,vercel就自动更新网站了。

2.更改主题
可以上hexo官网找到喜欢的主题,按照文档更改

